

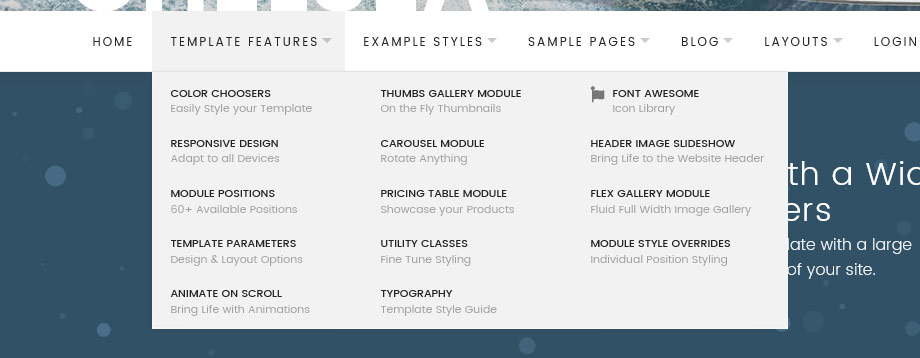
In 7.0, the templates that allow Index pages (Brine family included), also have individual URL’s for each of the sections inside that index. Brine Family Templates: Using the built-in navigation Want to know more about creating Index pages in Squarespace? Read Squarespace’s tutorial about adding an Index here. It’s purely a style & strategic-layout thing. You also don’t have to use an Index page at all if you don’t want to.

Index pages aren’t for traditional ‘indexes,’ though I suppose they could be. A contact page, for example, shouldn’t need to be an Index page. The only reason to use one is for page types that typically have a lot of content, such as home pages or sales pages. It helps break up the content into more digestible, bite-size pieces. What is an Index page anyway? It’s just a page-structure style.
#SQUARE SPACE DROP DOWN MENU EXAMPLE HOW TO#
I’ll walk you through how to set this up within a Brine template in 7.0, code-free, AND in 7.1 with code, but it’s super simple & I’ll give ya the cut-and-paste code snippet so you can run with it easily.

This one can be a bit sneaky! It’s not hard to set up, but it’s also not obvious how. Ever wish you could just have a link to a different section on the same page? If ya click on it, it automatically scrolls to that spot for you.


 0 kommentar(er)
0 kommentar(er)
